Bootstrap 5 All Classes List
| Class Name | Preview | Description | Category |
|---|---|---|---|
| .align-* |

|
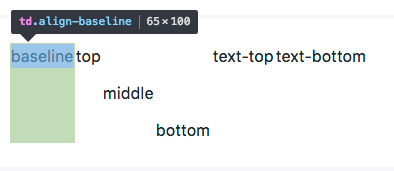
A set of utility classes that are equivelant to writing the css property vertical-align:middle; You can use this on inline and table cell elements. .align-(baseline, top, middle, bottom)
|
Utility |
| .align-content-* |

|
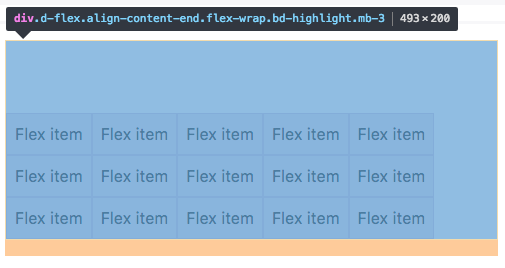
Added to the parent flexbox container to determing how the elements are aligned horizontally. .align-content-(start (browser default), end, center, between, around, or stretch)
|
Utility |
| .align-items-* |

|
Class added to flexbox child items to specify if it should align towards the top or bottom of the container (start, end) | Utility |
| .align-self-* |

|
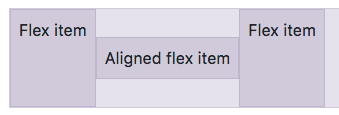
Used on flexbox items to align them vertically in relation to the parent container. If columns are used the items will align verticall. (start, end, center, baseline, or stretch (browser default) | Utility |
| .align-text-* |

|
A set of utility classes that are equivelant to writing the css property vertical-align:text-bottom; You can use this on inline and table cell elements. .align-text-(top, bottom)
|
Utility |
| .badge-* |

|
Used for labels and counters in applications .badge-(light, dark primary, secondary, transparent, white, warning, success, info, danger)
|
Badge |
| .bg-* |

|
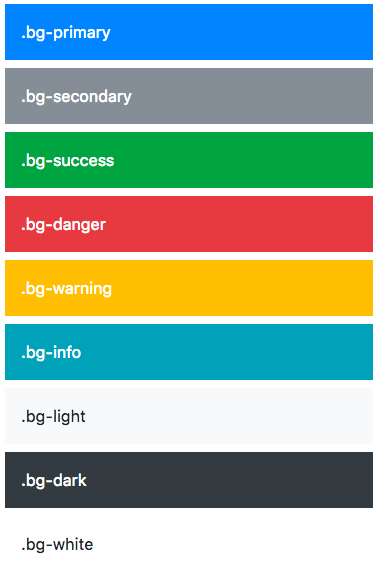
Background color utility classes: .bg-(light, dark primary, secondary, transparent, white, warning, success, info, danger)
|
Utilities |
| .border-* |

|
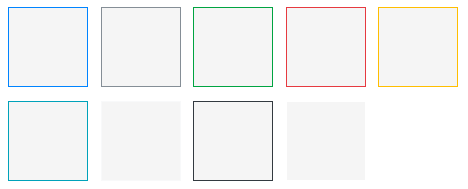
A versatile border utility class that lets you add/remove borders on a side or change a border color. .border-(light,
dark primary, secondary, transparent, white, warning, success, info,
danger, 0, top-0, right-0, bottom-0, left-0, top, right, bottom, left)
|
Utility |
| .btn-outline-* |

|
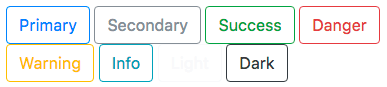
A button variation to have outlined buttons instead of a solid background. .btn-outline-(light, dark primary, secondary, transparent, white, warning, success, info, danger)
|
Buttons |
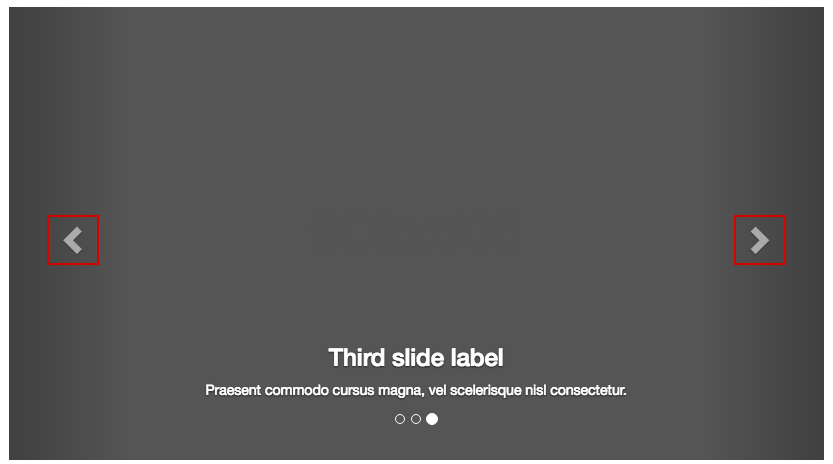
| .carousel-control-* |

|
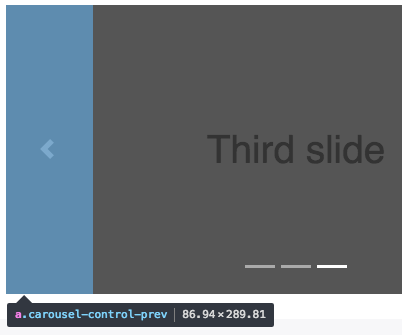
When you have an image carousel with pagination you will use this class on the previous and next anchor links. .carousel-control-(prev, next)
|
Carousel |
| .carousel-fade | n/a | Animates the slide transition with a crossfade instead of a slide | Utility |
| .col |

|
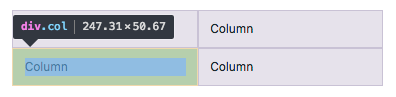
Flexbox items are automatically equal width so this class is used when you want your columns to be equal width and then go 100% on the xs breakpoint. | Grid |
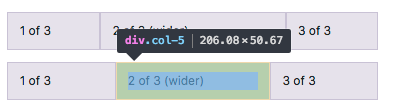
| .col-* |

|
This class is used for grid columns to determin the column width
and the breakpoint you would like it to be active. The classes work
from the breakpoint you set and everything larger. .col-(sm, md, lg, xl)-(1-12)
|
Grid |
| .form-range |

|
Changes the default styling of a form input range | Forms |
| .d-flex | n/a |
Sets the element to have have the style property display:flex;
|
Utility |
| .d-none | n/a |
Sets the element to have have the style property display:none;
|
Utility |
| .d-*-* | n/a |
A responsive display utility class that lets you specify when a display property is applied to the element. .d-(sm, md, lg, xl)-(none, inline, inline-block, block, table, table-cell, table-row, flex, inline-flex )
|
Utility |
| .d-print-* | n/a |
Changes the display of elements when you print the document.
.d-print-(flex, inline-flex, table, table-cell, table-row)
|
Utility |
| .fixed-* | n/a |
This class makes an element fixed to the top/bottom of the browser window. Here is what the CSS ruleset looks like. .fixed-bottom {position: fixed;right: 0;bottom: 0;left: 0;z-index: 1030;}
|
Utility |
| .flex-*-*-* | n/a |
Change the flexbox items layout, alignment, or size. .flex-(sm, md, lg, xl)-(row, row-reverse, column)
|
Utility |
| .flex-fill-* | n/a |
Add to all sibling elements you would like to force into equal widths and fill all available horizontal space. .flex-fill-(sm, md, lg, xl)
|
Utility |
| .flex-(grow|shrink)-* | n/a |
Forces an element to grow or shrink to use more or less of the space available .flex-(grow, shrink)-(0, 1)
|
Utility |
| .float-*-* | n/a |
Responsive utility to float an element. .float-(sm, md, lg, xl)-(none, left, right)
|
Utility |
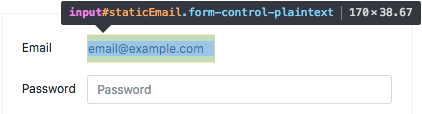
| .form-control-plaintext |

|
Use the .form-control-plaintext class to remove the default form field styling and preserve the correct margin and padding.
| Forms |
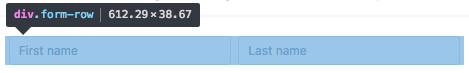
| .form-row |

|
Works similar to a grid .row but is more compact to make the form look more uniform
|
Forms |
| .h-* |

|
Height utility class that makes the element a percentage height of its parent element. h-(25,50,78,100, auto)
|
Utility |
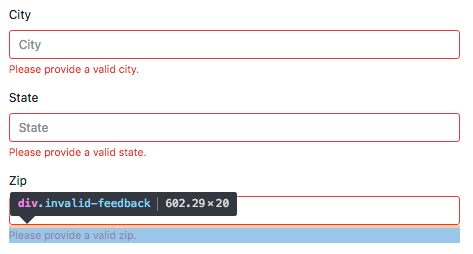
| .invalid-feedback |

|
This class can be added with server side form validation to add a feedback message to an invalid field | Forms |
| .is-* | n/a |
If you do server side form validation you can use this class to set feedback colors on inputs or error message. .is-(valid, invalid)
|
Forms |
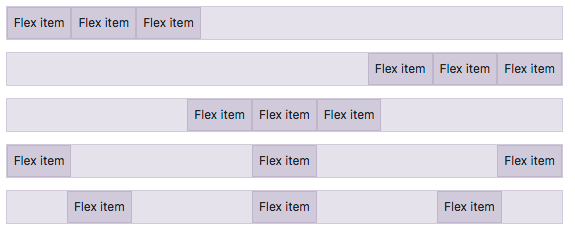
| .justify-content-*-* |

|
Class specifies where the flex items will be positioned inside the container. .justify-content-(sm, md, lg, xl)-(start, end, center, between, around)
|
Utility |
| .m*-*-* | n/a |
Applies margin to an element using responsive breakpoints {property}{sides}-{breakpoint}-{size} m(t,b,r,l,x,y)-(sm, md, lg, xl)-(0, 1, 2, 3, 4, 5)
|
Utility |
| .p*-*-* | n/a |
Applies padding to an element using responsive breakpoints {property}{sides}-{breakpoint}-{size} p(t,b,r,l,x,y)-(sm, md, lg, xl)-(0, 1, 2, 3, 4, 5)
|
Utility |
| .progress-bar-animated |

|
When this class is added to a progressbar the progress will be animated using css3 animations | Progress |
| .nav-fill |

|
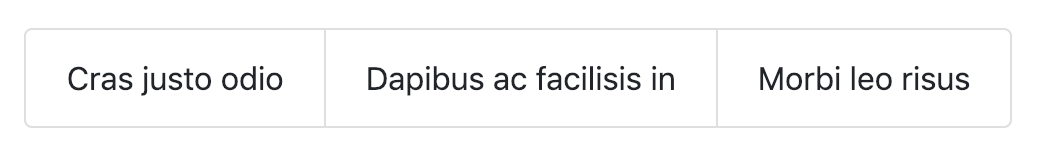
Makes all nav items use all available horizontal space. Nav items are different widths baded on their content. | Navs |
| .nav-justified |

|
Makes all nav items equal width and use all available horizontal space. | Navs |
| .navbar-collapse | n/a | The nav links that are collapsed and shown when toggled on mobile widths. | Navbar |
| .navbar-expand-* | n/a | Since the navbar is displayed collapse on mobile first, this class specifies what breakpoint you want the navbar to not be collapsed | Navbar |
| .navbar-text | n/a | Vertically centers text inside a navbar | Navbar |
| .navbar-toggler-icon |
|
The cheeseburger navigation icon is set using an svg background image of three horizontal lines | Navbar |
| .no-gutters | n/a |
Removes the negative margin on the .row and padding
from the child columns. Helpful when you want an image to expand to the
edges of the browser without padding on the left and right edges.
|
Grid |
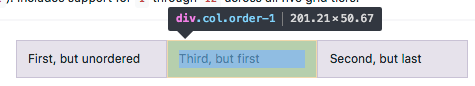
| .order-*-* |

|
This class is used to control how the elements are ordered on the page regardless of their order in the source code. So you can rearrange your layout as needed. | Grid |
| .rounded-* |

|
The .img-rounded class was renamed to this and is primarily used
with images. However, the class just adds a border radius so you could
use this on other elements that you would like a radius applied. You can
also add .rounded-sm or .rounded-lg to increase the size of the radius.
|
Images |
| .visible | n/a | Hides the visibility of an element but does not change their display property. | Utility |
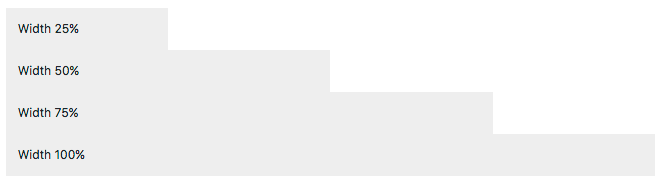
| .w-* |

|
Width utility class that makes the element a percentage width of its parent element. w-(25,50,78,100, auto)
|
Utility |
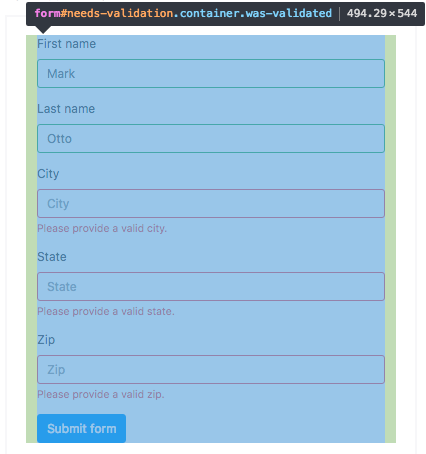
| .was-validated |

|
This class is set by Bootstrap's javascript to apply sub class validation styles to the form inputs. | Forms |
| .alert-heading |

|
This class is added to headings inside alerts. It applies color:inherit so the colors match. | Alerts |
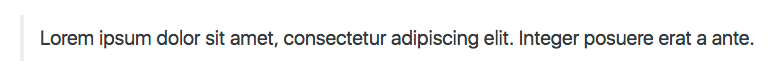
| .blockquote |

|
Add to blockquote elements to apply the proper spacing and bottom margin to seperate it from other text. | Blockquotes |
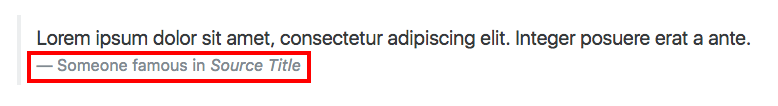
| .blockquote-footer |

|
Wrapping class for citation text underneath a blockquote. Used to lighten the text color. | Blockquotes |
| .btn-group-lg |

|
Increases the default button group size | Button Group |
| .btn-group-sm |

|
Decreases the default button group size | Button Group |
| .btn-group-toggle |

|
This class replaces an input checkbox with a custom style that is toggable on click | Button Group |
| .btn-lg |

|
Increases the default button size | Buttons |
| .btn-outline-* |

|
Transparent background with colored text and border (danger|info|primary|secondary|success|warning) | Buttons |
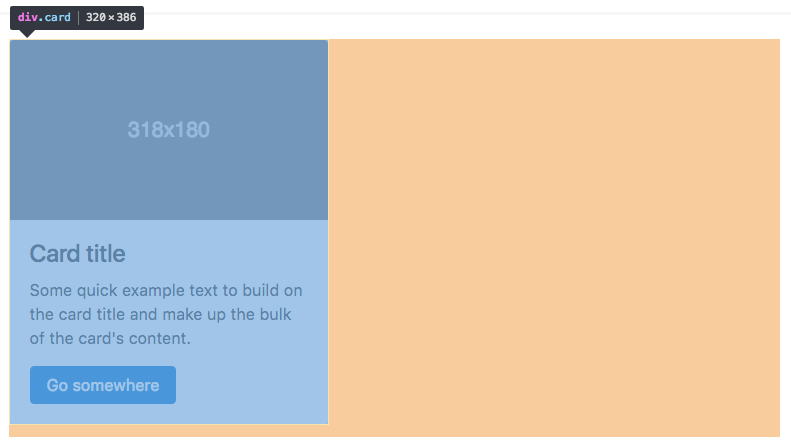
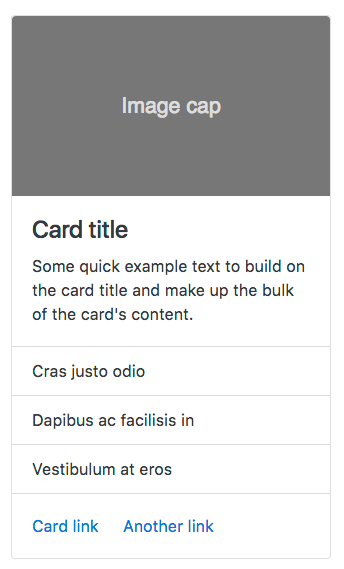
| .card |

|
The class added to the div that wraps each individual card | Cards |
| .card-body |

|
This class is added to the first child div inside the div.card parent | Cards |
| .card-columns |

|
The .card-columns class is added to the wrapping div of of masonry-like collection of cards | Cards |
| .card-* |

|
First add .card-inverse and then add one of the contextual background colors (danger|info|primary|secondary|success|warning) | Cards |
| .card-deck |

|
Similar to columns Bootstrap card decks are equal height and width | Cards |
| .card-footer |

|
Wrap class for a card footer content area | Cards |
| .card-group |

|
The parent wrapping class around a group of cards. Groups are similar to decks but they have no margin between each card. | Cards |
| .card-header |

|
Wrap class for a card header content area | Cards |
| .card-header-pills |

|
Class added in combination with .nav-pills to add pill navigation to a card header | Cards |
| .card-header-tabs |

|
Class added in combination with .nav-pills to add tab navigation to a card header | Cards |
| .card-img |

|
Add this class to the image you would like to have as a card background image. Used with creating cards with image overlays. | Cards |
| .card-img-bottom |

|
Similar to a card footer you can cap the bottom of a card with an image | Cards |
| .card-img-overlay |

|
Wrapper class used to create a card that has a background image overlay | Cards |
| .card-img-top |

|
Similar to a card header you can cap the top of a card with an image | Cards |
| .card-inverse |

|
Inverts the default colors to use light text on a dark background color | Cards |
| .card-link |

|
Adds spacing around links added inside cards | Cards |
| .card-subtitle |

|
Class added to card subtitles that adjusts the default heading styles | Cards |
| .card-text |

|
This class wraps the container around card text | Cards |
| .card-title |

|
The class added to titles inside cards. It applies the proper spacing. | Cards |
| .carousel-item |

|
The wrapper class applied to each individual carousel item | Carousel |
| .clearfix | n/a | Clears the floats of any child elements. Add this class to the parent element wrapping the floating elements. | Utility |
| .col-form-label |

|
Class added to form labels to apply consistent padding and margins | Forms |
| .col-form-label-lg |

|
Increases the font size and spacing of a form label | Forms |
| .col-form-label-sm |

|
Decreases the font size and spacing of a form label | Forms |
| .col-xl-* | n/a | Set column width for anything greater than 1200px. Specify the column span by adding 1-12 at the end | Grid system |
| .custom-checkbox |

|
Parent class that converts a default form checkbox into a custom HTML/CSS checkbox | Forms |
| .custom-control | n/a | Used on all custom form inputs and adds base styles like padding and display:inline | Forms |
| .custom-control-inline |

|
Custom form checkboxes are set to be display:block. Use this class to make the checkbox inline | Forms |
| .custom-control-input | n/a | This class is added to the default input that is going to be replaced. It adds the following: position: absolute; z-index: -1; opacity: 0; | Forms |
| .custom-control-label |

|
When creating a custom form checkbox, this class replaces the default checkbox with custom elements using :before and :after | Forms |
| .custom-file |

|
Class added to a label of grouped elements to create a custom file upload input | Forms |
| .custom-file-control |

|
Similar to the custom-control-indicator class this class is added to a div to build a custom file input using CSS :before and :after. | Forms |
| .custom-file-input | n/a | This class is added to the default input type="file" and hides it using CSS | Forms |
| .custom-file-label |

|
When creating a custom form file browser, this class replaces the default file browser with custom elements using :after | Forms |
| .custom-radio |

|
This class is added to the parent label tag along with .custom-control class to specify what kind of custom input it will be | Forms |
| .custom-select |

|
Class added to a select tag to create a custom select menu | Forms |
| .custom-select-sm |

|
Decreases the font size and padding on a custom select | Forms |
| .custom-select-lg |

|
Increases the relative size of a custom form select | Forms |
| .custom-switch |

|
Creates a custom form element that looks like a toggle switch found on touch devices. | Forms |
| .d-* |

|
Append the following to change the element display property (block, inline, inline-block) | Utility |
| .disabled |

|
Add this class to anchor tags to disable the click functionality but still have them visible. | Buttons |
| .display-* |

|
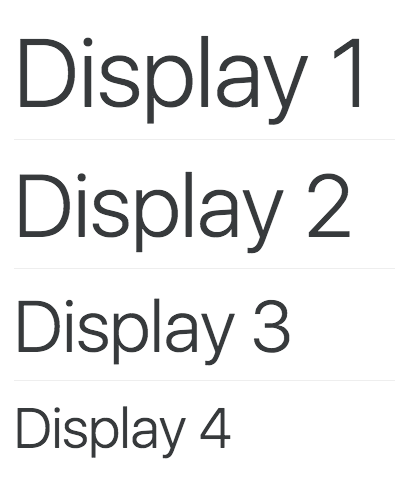
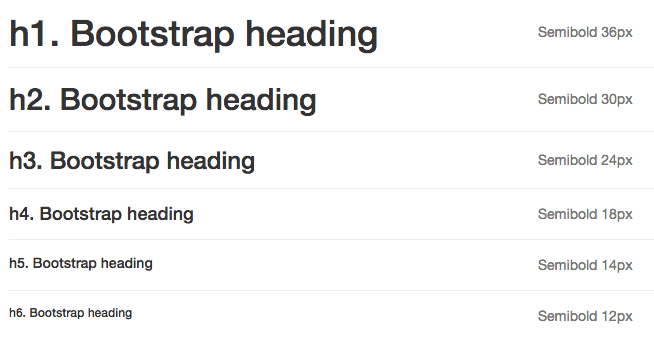
This set of classes increases the font size of headings in 4 stages. These classes are used for headings outside of the main content of the page like jumbotrons and page headers. Append (1-4) to the end to adjust size. | Typography |
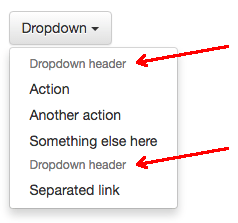
| .dropdown-divider |

|
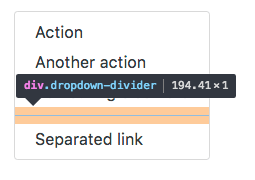
Class adds a horizontal line between dropdown link items | Dropdowns |
| .dropdown-item |

|
This class is added to each link item shown in a dropdown menu | Dropdowns |
| .dropdown-item-text | n/a | Removes the interactivity from a dropdown so it does not appear clickable | Dropdowns |
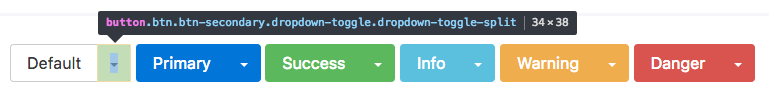
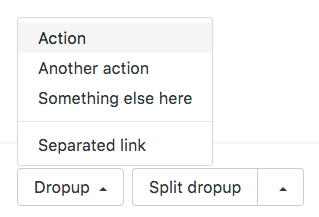
| .dropdown-toggle-split |

|
Class added to the notched dropdown navigation. Great for providing additional actions but still having a primary action. | Dropdowns |
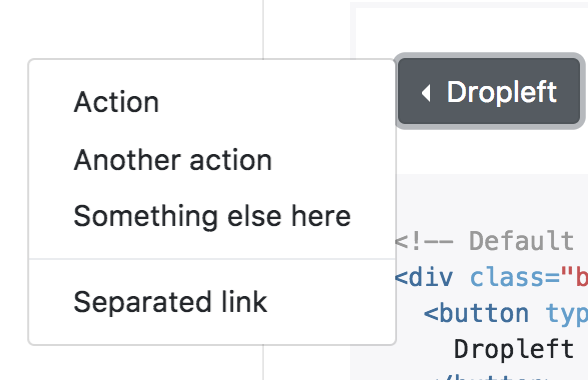
| .dropleft |

|
Dropdown menu that opens left of the button | Dropdowns |
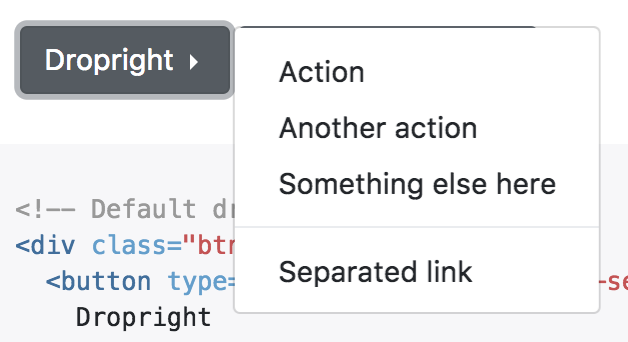
| .dropright |

|
Dropdown menu that opens right of the button | Dropdowns |
| .dropup |

|
Displays the dropdown menu above the button instead of below. | Dropdowns |
| .embed-responsive-* | n/a | Class used to adjust responsive embed aspect ratio. Append one of the following for the desired aspect ratio (21by9, 16by9, 4by3, 1by1) | Utility |
| .embed-responsive-item | n/a | By default responsive embeds apply to iframe, object, embed, and video tags. You can add .embed-responsive-item to any other element to have the same responsive styles applied | Utility |
| .figure-caption |

|
Added to a figure figcaption element to apply font styling | Content |
| .figure-img |

|
Classed added to images inside a figure to apply some margin | Content |
| .font-* |

|
(italic, weight-bold, weight-light, weight-normal, monospace) | Utility |
| .form-check |

|
The parent class of form checkboxes | Forms |
| .form-check-inline |

|
Class used for a horizontal group of checkmarks or radio buttons | Forms |
| .form-check-input |

|
This class is added to the input tag for checkboxes and radio buttons. Adds styles for positioning and margins. | Forms |
| .form-check-label |

|
This class is added to checkbox and radio button labels | Forms |
| .form-control-file |

|
The class added to input type="file" to apply font and spacing | Forms |
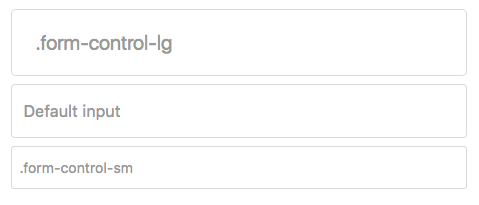
| .form-control-* |

|
Apply this class to form elements to increase or decrease its size relative to the default sizing .form-control-(lg, sm) | Forms |
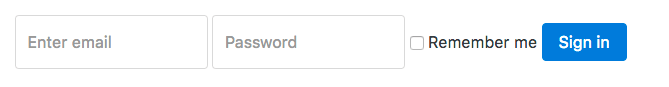
| .form-inline |

|
Use this class to have a series of labels and form elements on a single horizontal row | Forms |
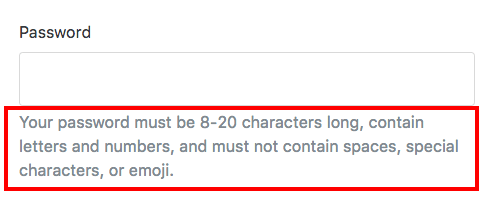
| .form-text |

|
This class is used for help text alongside form elements. You can add .text-muted to make the text lighter in color | Forms |
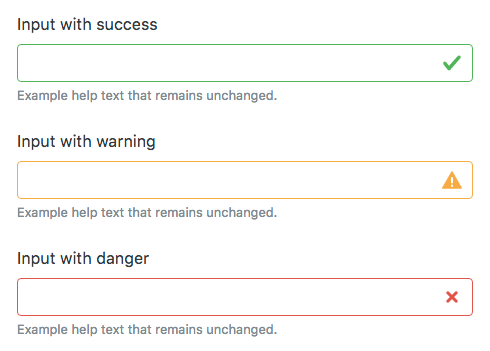
| .has-* |

|
The .has-(success, warning, danger) is added to the parent form element container to apply visual feedback to the user on form validation. | Forms |
| .img-fluid |

|
This class is applied to images you would like to be responsive or fluid width across various screen sizes. This was .img-responsive in v3 | Images |
| .input-group-* |

|
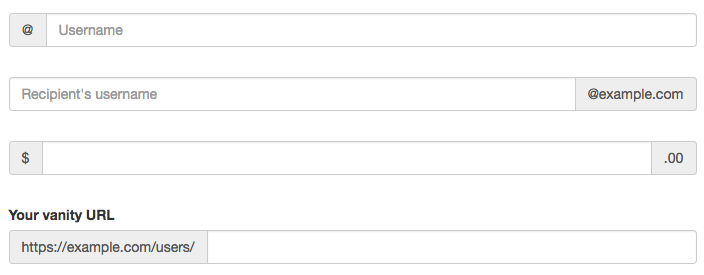
This class lets you extend form controls by adding text or buttons to the left or right of the input. .input-group-(addon|btn) | Input Group |
| .input-group-append |

|
This class adds margin-left: -1px; to the input set to left of the group to compensate for the 1px border | Input Group |
| .input-group-prepend |

|
This class adds margin-right: -1px; to the input set to right of the group to compensate for the 1px border | Input Group |
| .input-group-text |

|
This class adds the background color and text styles to the text inside an input group | Forms |
| .list-group-flush |

|
When adding a list group to a card add this class to the list group to remove the border. Otherwise you will have a double border. | Cards |
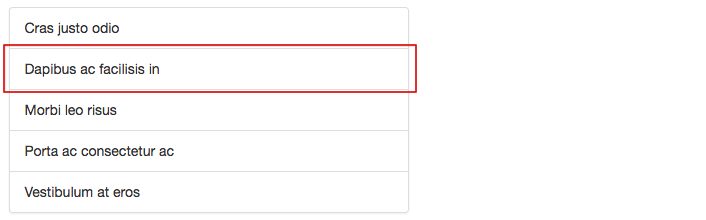
| .list-group-item-action |

|
Add this class to each anchor in a list-group to remove the default anchor text color | List Group |
| .list-inline |

|
Change ul or ol list to be listed horizontally with a little margin between each li | Typography |
| .m*-# |

|
Sometimes you need to add some margin or padding to element without writing a custom CSS selector. Set margin or padding, the side to apply the spacing, and lastly the size of the spacing (m,p)-(t|r|b|l|x|y|a)-(0,1,2,1.5,3) | Utility |
| .nav-item |

|
If your nav uses a list add this class to each list item for the proper spacing | Navs |
| .nav-link |

|
Each anchor link inside your nav is given this class in order to have the proper styling | Navs |
| .nav-pills |

|
Use this class along with .nav to make each nav link into a button | Navs |
| .navbar-light |

|
Add this class to your navbar if you would like it to have a light background and dark text | Navbar |
| .navbar-toggler |

|
The infamous cheeseburger icon to signify a navigation menu on mobile | Navbar |
| .offset-*-* |

|
Used to offset a grid column from its original position | Grid System |
| .p*-# |

|
Sometimes you need to add some margin or padding to element without writing a custom CSS selector. Set margin or padding, the side to apply the spacing, and lastly the size of the spacing (m,p)-(t|r|b|l|x|y|a)-(0,1,2,1.5,3) | Utilities |
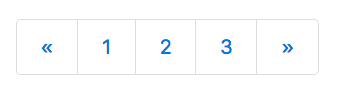
| .page-item |

|
This class is added to each li inside the ul.pagination and floats the li's' | Pagination |
| .page-link |

|
This class is added to each anchor link containing the numbers | Pagination |
| .pagination-sm |

|
Decreases the font size and spacing of a pagination nav | Pagination |
| .pagination-lg |

|
Increases the font size and spacing of a pagination nav | Pagination |
| .position-* | N/A | Not responsive, but a group of utility classes to add common position values. .position-(absolute, fixed, relative, static, sticky) | Utilities |
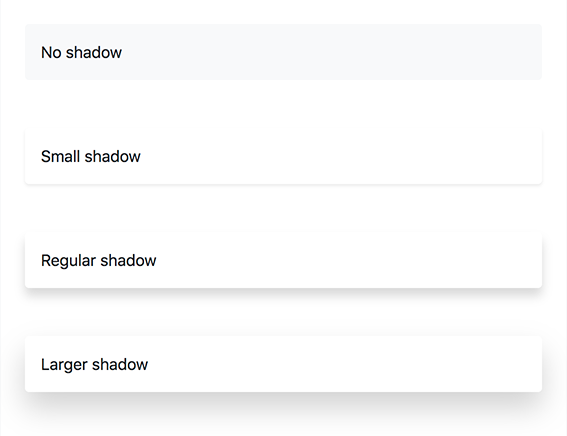
| .shadow-* |

|
Adds a black CSS box shadow to an element. .shadow-(none, sm, lg)
|
Utility |
| .pos-f-t | n/a | Positions an element fixed to the top of the viewport and full width. | Utility |
| .sr-only | n/a | Hide element to all devices except screen readers | Utilities |
| .sr-only-focusable | n/a | Combine .sr-only with .sr-only-focusable to show the element again when it’s focused by a user using a keyboard | Utilities |
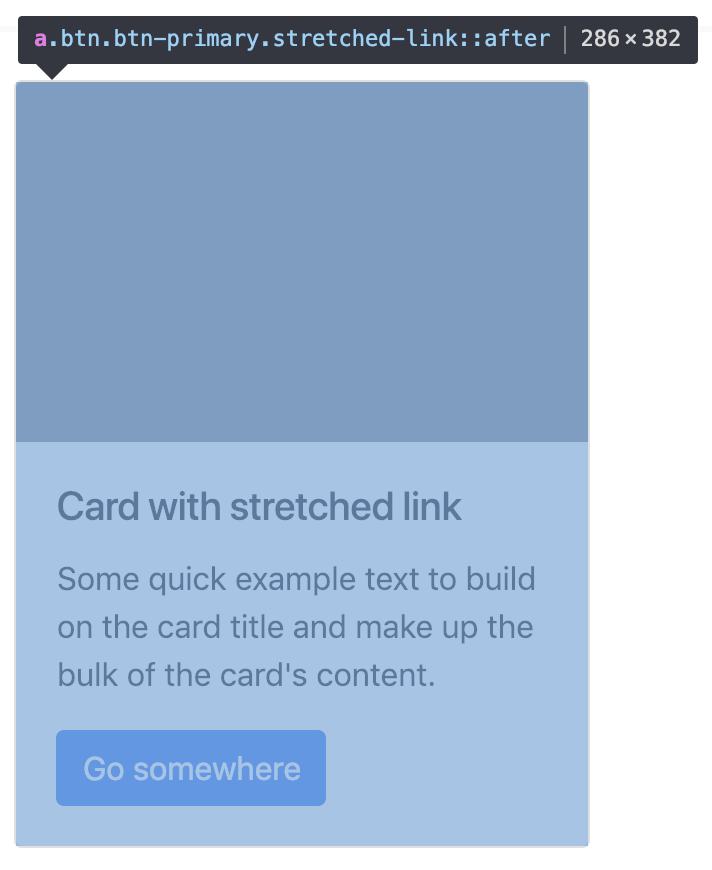
| .stretched-link |

|
This class extends the clickable area of an anchor link to fill the parent container. The parent container must have a position:relative for this to work properly. | Utilities |
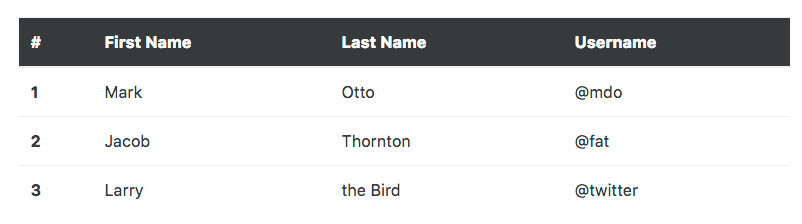
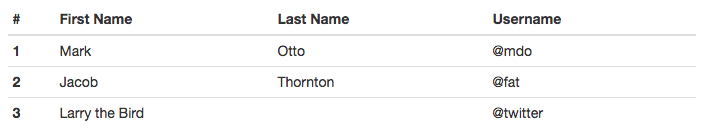
| .table-* |

|
Adds a 1px stroke around the rows, columns, and table outline. You can also remove the borders entirely.
.table-(bordered, borderless)
|
Tables |
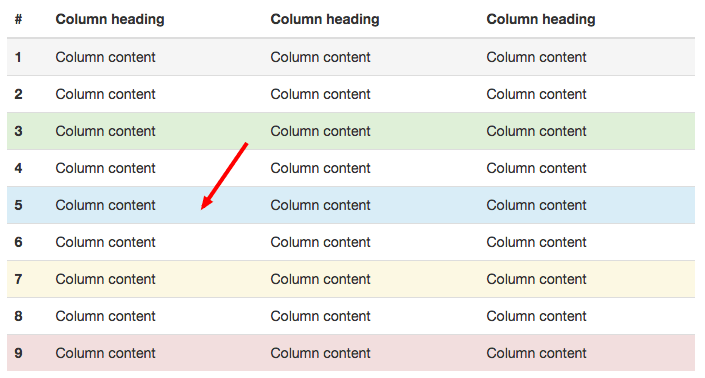
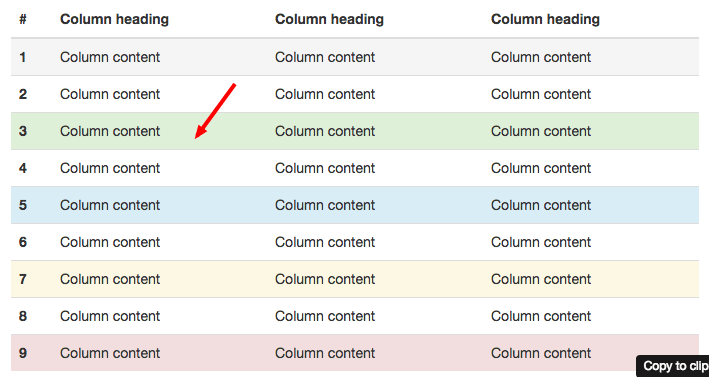
| .table-* |

|
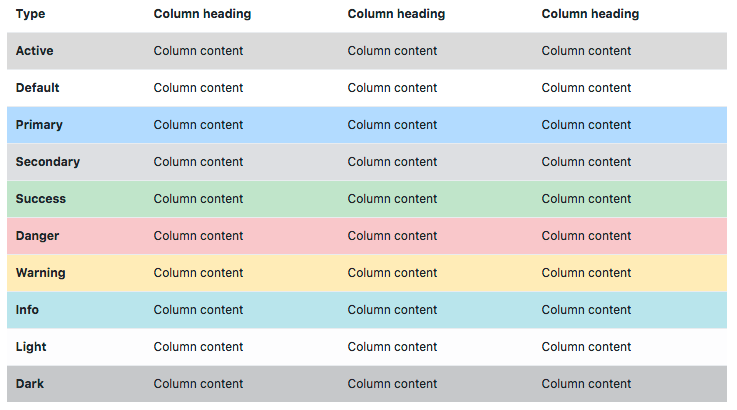
Contextual classes of different color styles to provide user feedback (active|danger|info|primary|secondary|success|warning) | Tables |
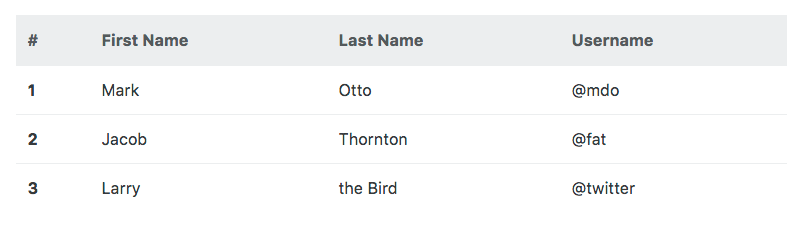
| .table-hover |

|
Adds a background color when you hover a table row | Tables |
| .table-reflow |

|
The table header becomes the first column of the table to the left | Tables |
| .table-sm |

|
Removes vertical padding between table rows so it does not take as much vertical space. Good for tables with a lot of rows. | Tables |
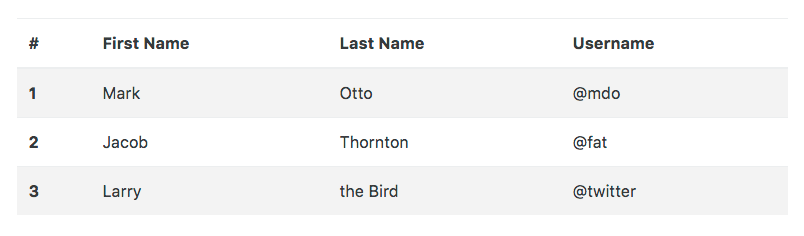
| .table-striped |

|
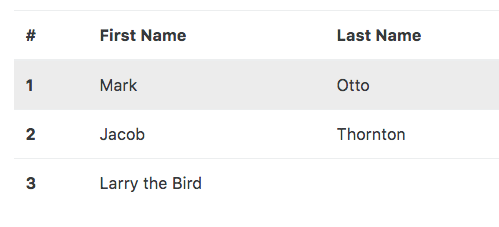
Adds a light background color to every other table row for a striped effect | Tables |
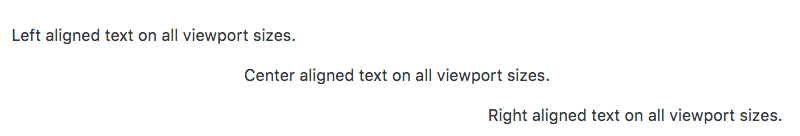
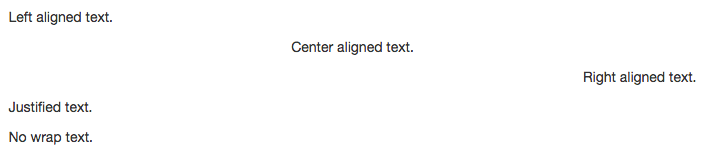
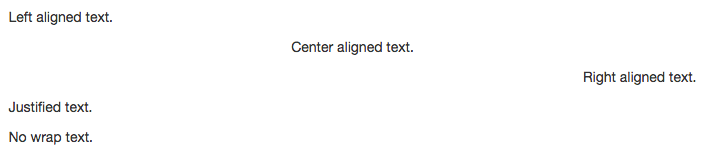
| .text-*-* |

|
Aligns text left, right or center use choose breakpoint (xs|sm|md|lg|xl) then alignment (left, right, center) | Utilities |
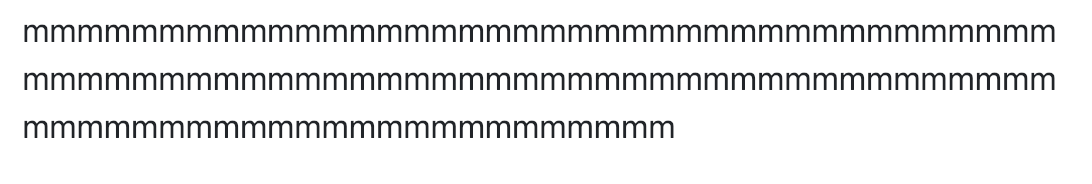
| .text-break |

|
When you are building applications that have long strings or user generated content, this class breaks the long text so that it does not break the layout. Without this, the text would be as wide as the string itself. | Utilities |
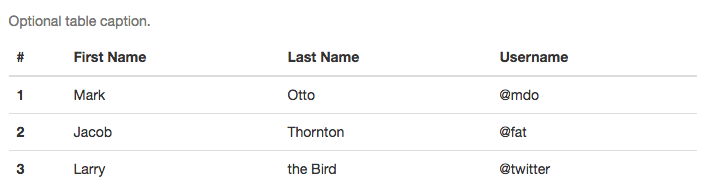
| .thead-dark |

|
The default table head styling of light background and dark text | Tables |
| .thead-light |

|
Inverts the table head to have a dark background and light text | Tables |
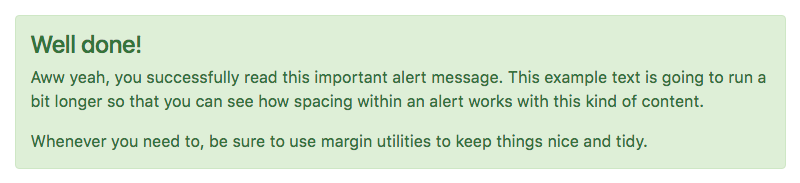
| .alert |

|
The .alert class adds base styling with padding and margin. | Alerts |
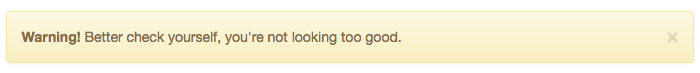
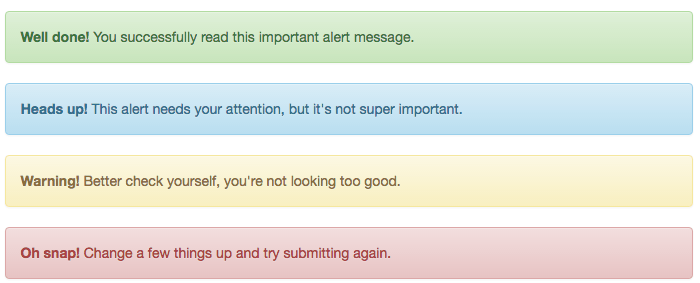
| .alert-* |

|
Change the color of the alert to provide user feedback. (primary, secondary, success, danger, warning, info, light, dark) | Alerts |
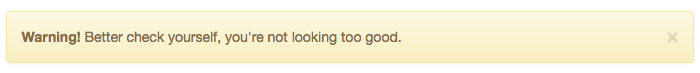
| .alert-dismissible |

|
Similar to a well it is a box with a border and padding. This class and a child element with a .close class lets the user close the alert. | Alerts |
| .alert-link |

|
When you add links inside alert this class matches the font color to the parent alert class. | Alerts |
| .active |

|
Tables contextual class to change row color | Tables |
| .bg-danger |

|
Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. | Helper Classes |
| .bg-info |

|
Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. | Helper Classes |
| .bg-primary |

|
Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. | Helper Classes |
| .bg-success |

|
Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. | Helper Classes |
| .bg-warning |

|
Similar to the contextual text color classes, easily set the background of an element to any contextual class. Anchor components will darken on hover, just like the text classes. | Helper Classes |
| .breadcrumb |

|
Indicate the current page's location within a navigational hierarchy. | Breadcrumbs |
| .btn |

|
This class sets the spacing and size of the button. | Buttons |
| .btn-block |

|
By default buttons are inline this class makes it block to span the full width of its parent. | Buttons |
| .btn-danger |

|
Defaults to a red background button | Buttons |
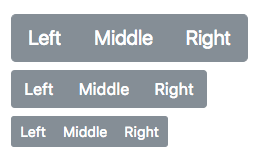
| .btn-group |

|
Smushes multiple buttons together to make a pill shape. Each button is separated by a vertical line. | Button groups |
| .btn-group-vertical |

|
Make a set of buttons appear vertically stacked rather than horizontally. | Button groups |
| .btn-info |

|
Button for information on a topic like terms and conditions. Default is light blue. | Buttons |
| .btn-link |

|
Keeps the spacing set with the .btn class but removes the outer border. | Buttons |
| .btn-lg |

|
Fancy larger or smaller buttons? Add .btn-lg, .btn-sm, or .btn-xs for additional sizes. | Buttons |
| .btn-primary |

|
Use for the primary action in a set. | Buttons |
| .btn-sm |

|
Fancy larger or smaller buttons? Add .btn-lg, .btn-sm, or .btn-xs for additional sizes. | Buttons |
| .btn-success |

|
Defaults to a green background button with dark border. | Buttons |
| .btn-toolbar |

|
Used to create a row of buttons similar pagination row | Button groups |
| .btn-warning |

|
Defaults to a yellow background button with dark border. | Buttons |
| .carousel |

|
parent carousel class making it position relative | Carousel |
| .carousel-caption |

|
Caption for each slide item | Carousel |
| .carousel-indicators |

|
parent classed added to an ordered list for the little circles showing what slide you are on | Carousel |
| .carousel-inner |

|
The div wrapper that contains the carousel slide items | Carousel |
| .close |

|
Use the generic close icon for dismissing content like modals and alerts. | Helper Classes |
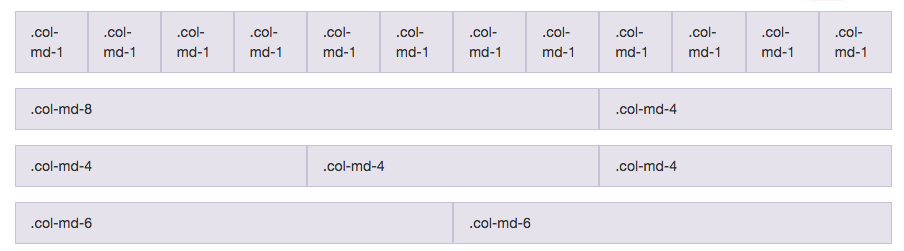
| .col-*-* |

|
span 1-12 column. Extra small devices Phones ( < 768px), Small devices Tablets (≥768px), Medium devices Desktops (≥992px), Large devices Desktops (≥1200px). Column device Column numeric values can be 1-12. | Grid system |
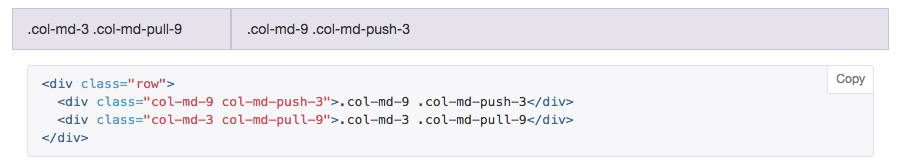
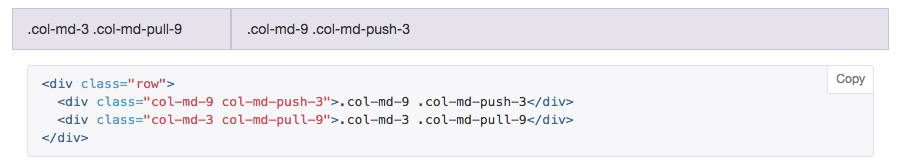
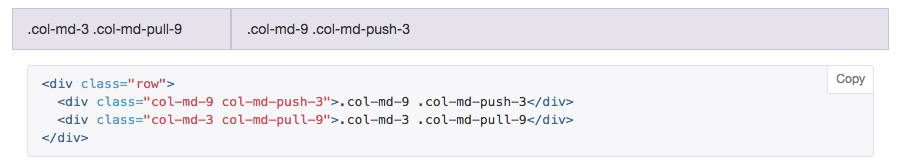
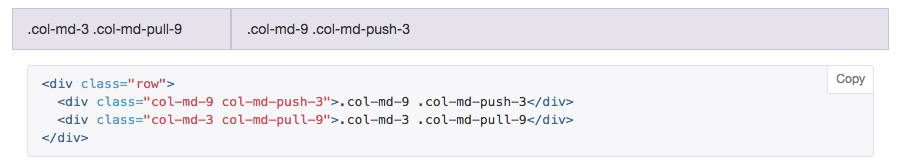
| .col-*-pull-* |

|
Easily change the order of our built-in grid columns with .col-*-push-* and .col-*-pull-* modifier classes. Pull numeric values can be 0-12. | Grid system |
| .col-*-push-* |

|
Easily change the order of our built-in grid columns with .col-*-push-* and .col-*-pull-* modifier classes. Push numeric values can be 0-12. | Grid system |
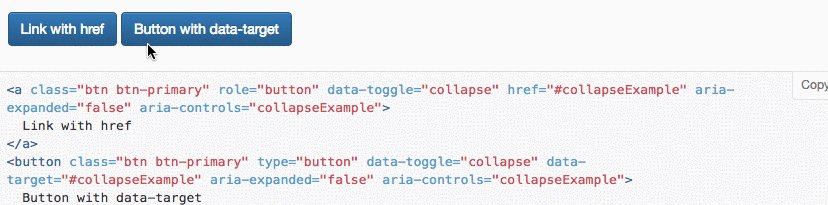
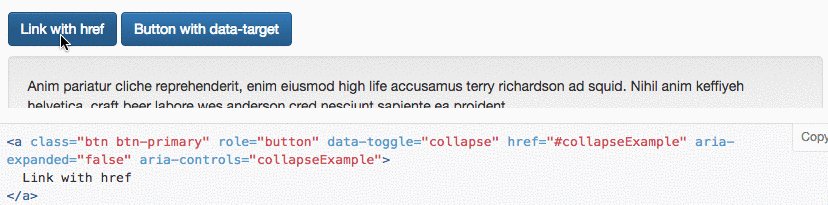
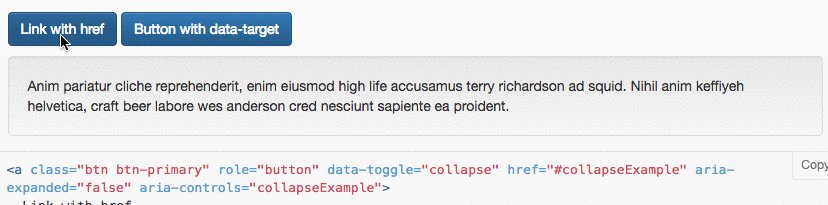
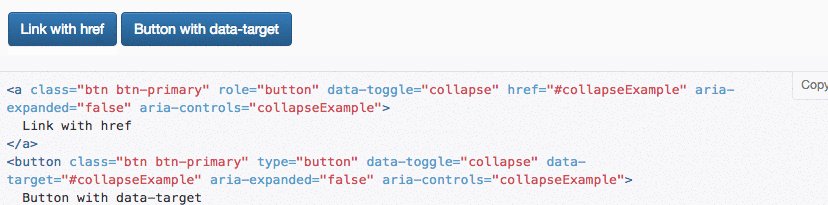
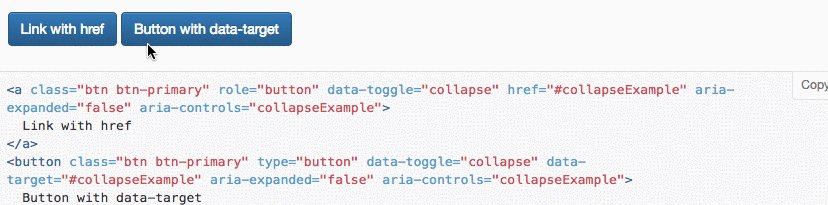
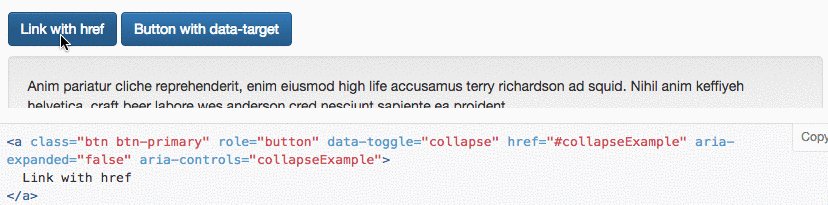
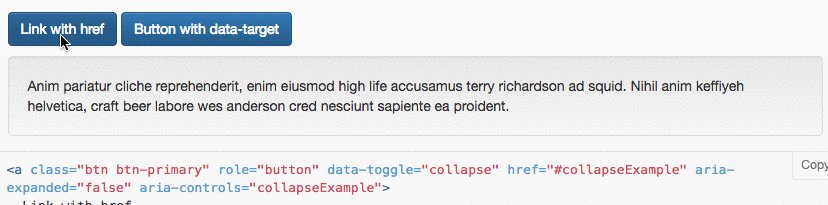
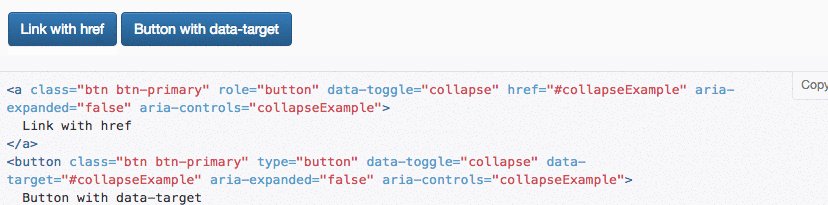
| .collapse |

|
hides content on hide and show component | Collapse |
| .collapsing |

|
applied during transitions on hide and show component | Collapse |
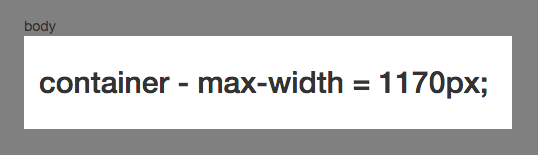
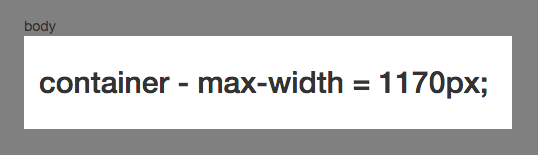
| .container |

|
Fixed width container with widths determined by viewport size. Equal margin on the left and right. | Grid system |
| .container-{breakpoint} |

|
width: 100% until the specified breakpoint | Grid system |
| .container-fluid |

|
Spans the full width of the screen | Grid system |
| .dropdown |

|
This class gives you the ability to add a dropdown to navbar, tabs, and pills so you can display a dropdown of additional navigation. | Dropdowns |
| .dropdown-header |

|
Used to add headers inside the dropdown menu | Dropdown |
| .dropdown-menu |

|
Adds the default styles for the dropdown menu container | Dropdown |
| .dropdown-toggle |

|
This class is added to the button that will have the toggle action applied that will hide and show the dropdown menu | Dropdown |
| .embed-responsive |

|
The default responsive iframe embed styles | Embed |
| .embed-responsive-16by9 |

|
Div wrapper class to make child iframe responsive | Embed |
| .embed-responsive-4by3 |

|
Div wrapper class to make child iframe responsive | Embed |
| .fade |

|
To have your alerts use animation when closing, make sure they have the .fade and .in classes already applied to them. | Alerts |
| .form-control |

|
Class added input, textarea, and select to make them 100% and responsive | Forms |
| .form-group |

|
A div wrapper class that goes around a form input and label | Forms |
| .h1 - .h6 |

|
Apply heading styles to other elements. Make a paragraph look like an h1 | Typography |
| .img-thumbnail |

|
Adds rounded corners and an inset border to an image | Images |
| .info |

|
Tables contextual class to change row color" target="_blank" rel="nofollow" href="https://getbootstrap.com/docs/5.3/content/tables/#contextual-classes | Tables |
| .initialism |

|
Add .initialism to an abbreviation for a slightly smaller font-size. | Typography |
| .input-group |

|
Wrapper class used to enhance an input and label group by adding a button in front or behind as help text | Input groups |
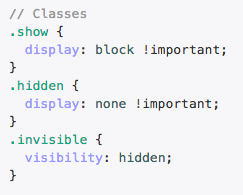
| .invisible |

|
Make something invisible | Helper Classes |
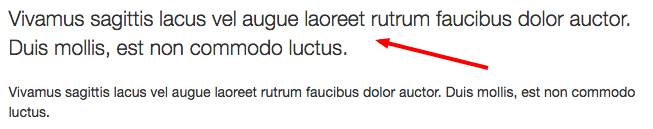
| .lead |

|
Increase the font size and line height of a paragraph. Good to use on the first paragraph of an article to improve readability. | Typography |
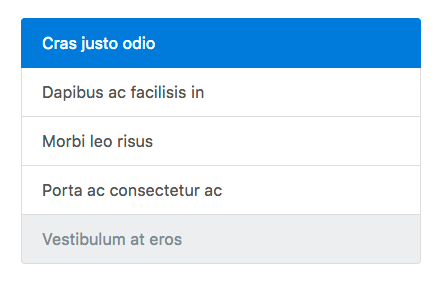
| .list-group |

|
Wrapper ul class that contains li with borders | List group |
| .list-group-horizontal |

|
The list group items are positioned horizontal intead of vertically. Be careful of long lists because they can break the layout. example | List group |
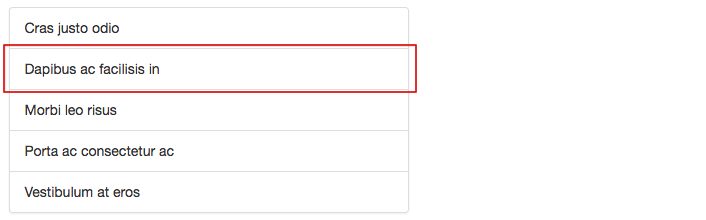
| .list-group-item |

|
Class added to each li in a list-group | List group |
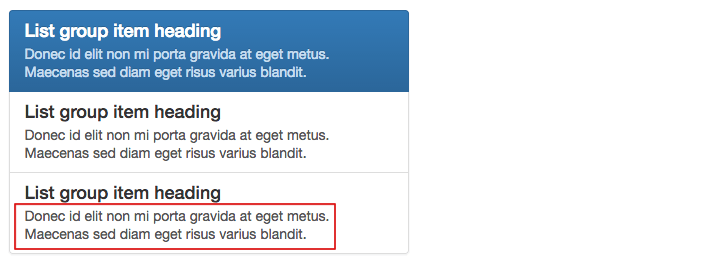
| .list-group-item-text |

|
Class added to an anchor or p for a .list-group-item text under a heading | List group |
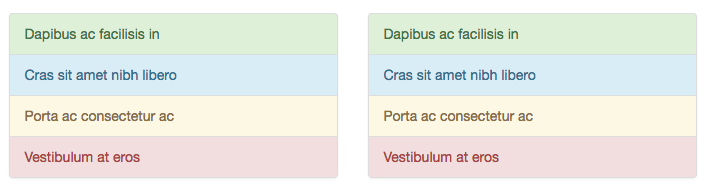
| .list-group-item-* |

|
Change color of list group item by adding one of the following: default, warning, info, danger, primary | List group |
| .list-inline |

|
Overrides a lists default style to be inline and block | Typography |
| .list-unstyled |

|
Removes all bullet styling from a ul or ol list | Typography |
| .mark |

|
For highlighting a run of text due to its relevance in another context, use the mark tag. | Typography |
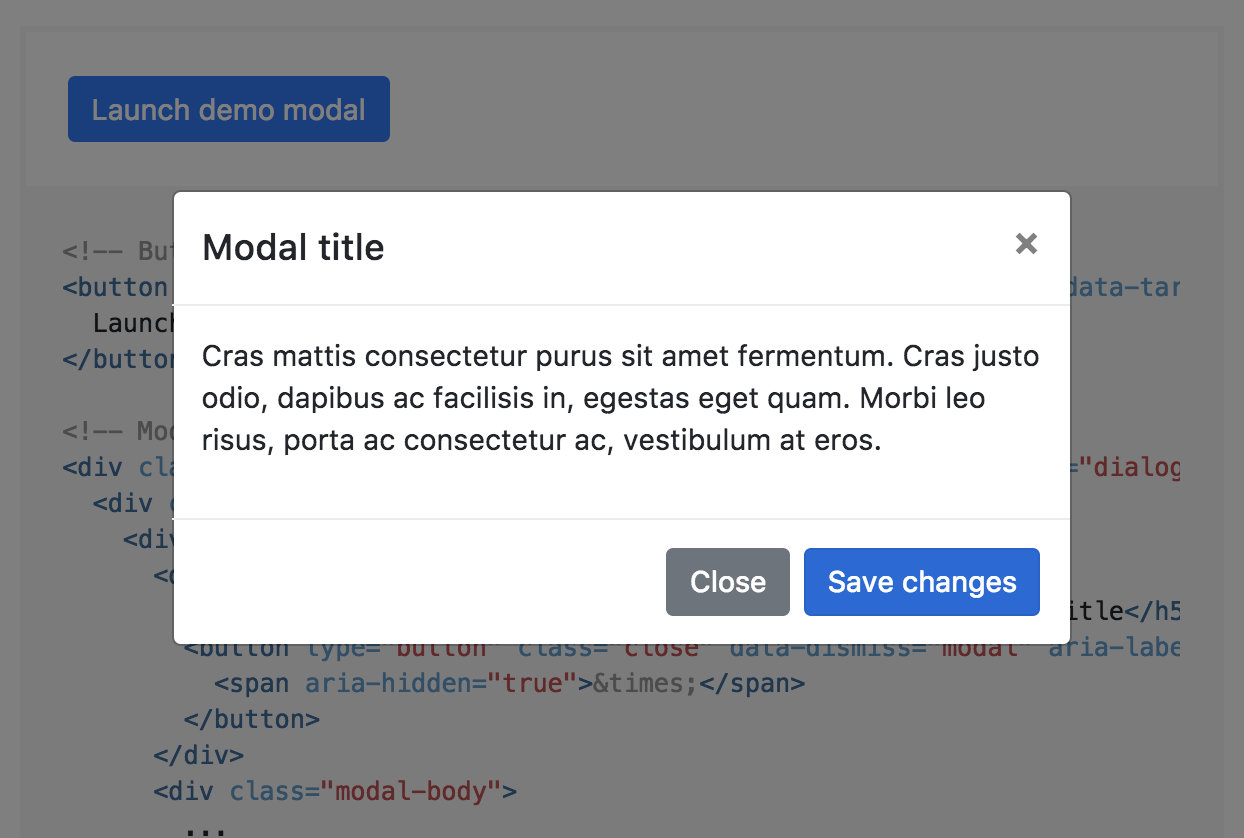
| .modal |

|
The parent wrapper class of modal content | Modal |
| .modal-backdrop |

|
Added by the modal javascript to make the area around the modal clickable to hide the modal | Modal |
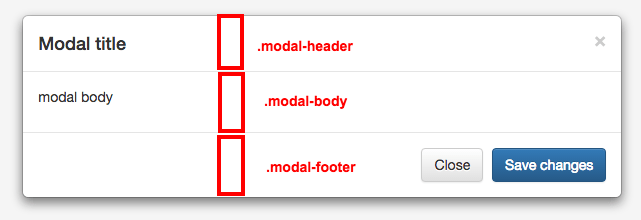
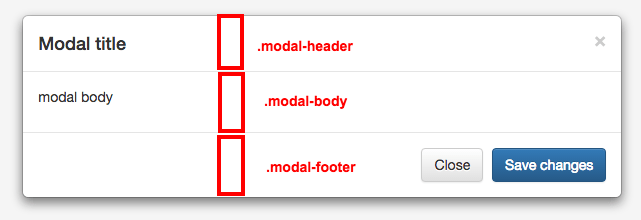
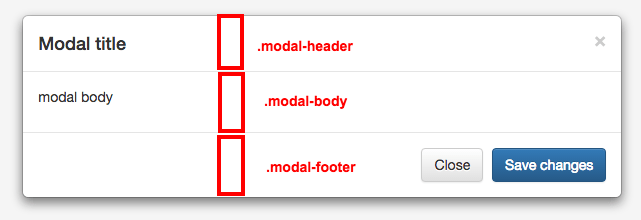
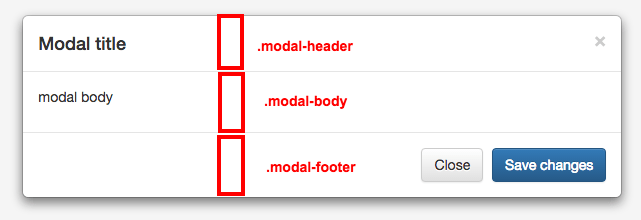
| .modal-body |

|
The modal body content class : Header - Body - Footer | Modal |
| .modal-content |

|
modal-content contains modal-body, modal-header, and modal-footer | Modal |
| .modal-dialog |

|
The secondary wrapper class of the entire modal content | Modal |
| .modal-dialog-centered |

|
Vertically and horizontally centers a modal dialog | Modal |
| .modal-footer |

|
The footer of the modal that contains action buttons or help text | Modal |
| .modal-header |

|
The header section of the modal that contains the title and close button | Modal |
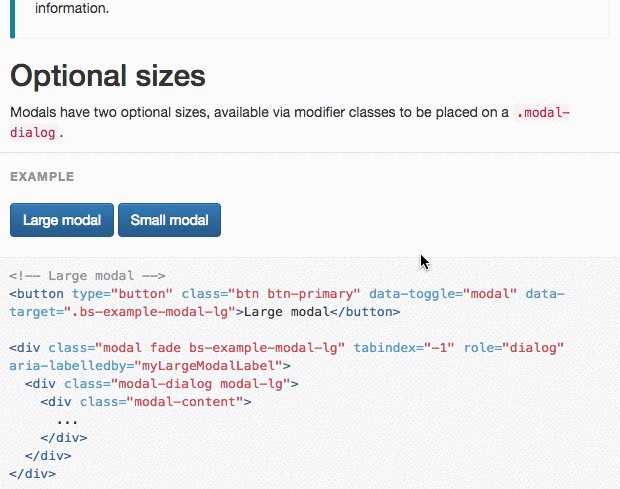
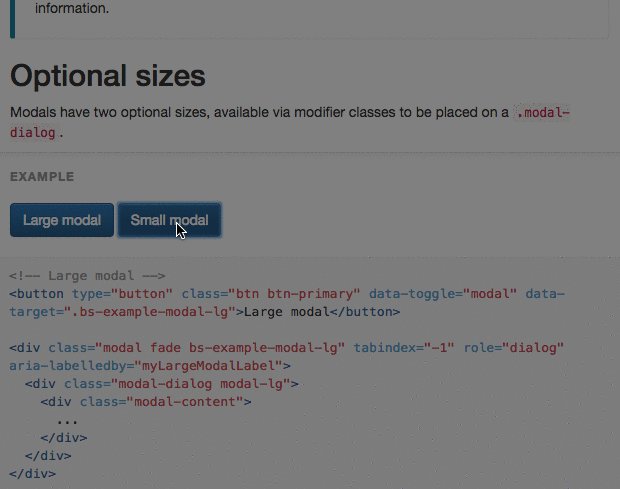
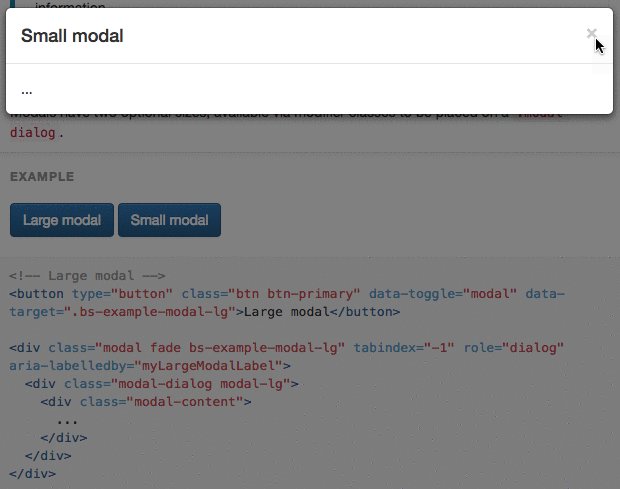
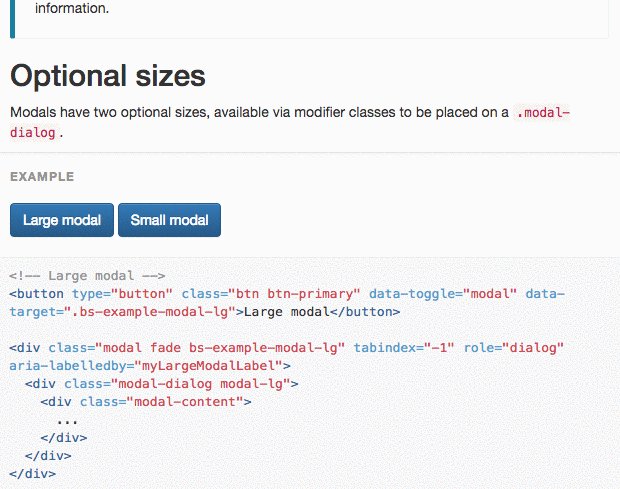
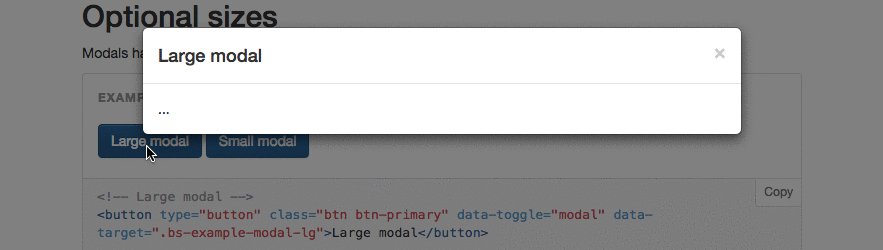
| .modal-lg |

|
Makes a modal wider | Modal |
| .modal-open |

|
Javascript adds this class to the body tag to prevent scrolling with the modal is open | Modal |
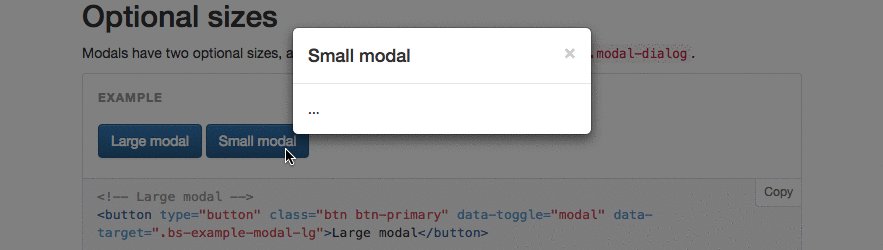
| .modal-sm |

|
Makes the modal not as wide | Modal |
| .modal-title |

|
The title of the modal | Modal |
| .nav |

|
nav base class added all types of navigation: tabs, pills, justified, disabled links | Navs |
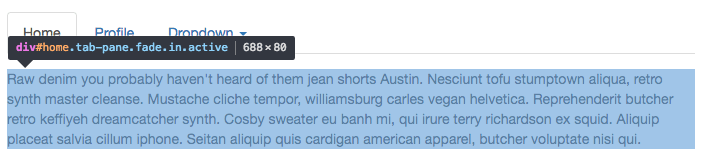
| .nav-tabs |

|
Class added to enable Bootstrap tabs | Tab |
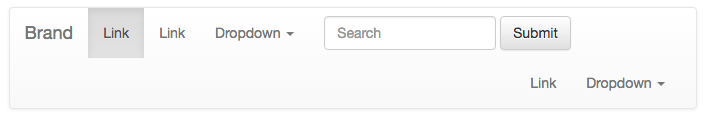
| .navbar |

|
Navigation header class | Navbar |
| .navbar-brand |

|
Most navbars contain a logo or brand. This class is added to the anchor | Navbar |
| .navbar-nav |

|
The wrapper class of the navigation elements excluding the brand | Navbar |
| .next |

|
Used in the carousel control to identity the next control | Carousel |
| .pagination |

|
The wrapper class that contains all of the page navigation | Pagination |
| .progress |

|
The parent class wrapper of a progress bar | Progress bars |
| .progress-bar |

|
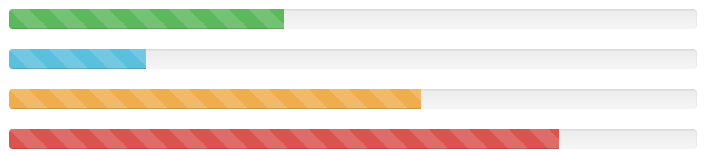
The class applied to the progress bar graphic that moves | Progress bars |
| .progress-bar-striped |

|
Changes progress to a striped version | Progress bars |
| .row |

|
used a parent wrapper of any vertical columns | Grid system |
| .row-cols-*-* |

|
Instead of setting the column width on the .col you can specify the column grid on the .row. This can be used for a list of posts or for making a responsive card deck. Example .col-(sm,md,lg,xl)-(1-6)
|
Grid system |
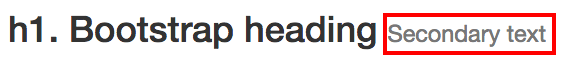
| .small |

|
Create lighter, secondary text in any heading with a generic tag or the .small class. | Typography |
| .sr-only |

|
Hide an element to all devices except screen readers with .sr-only. | Helper Classes |
| .success |

|
Tables contextual class to change row color | Tables |
| .tab-pane |

|
Class added to the div that will act as a tab content area | Tab |
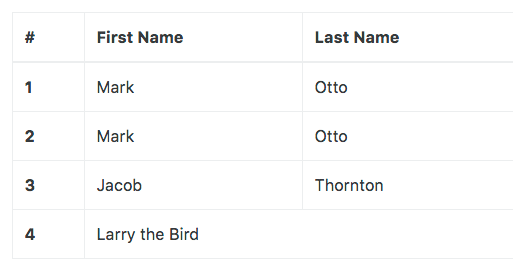
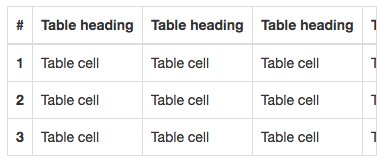
| .table |

|
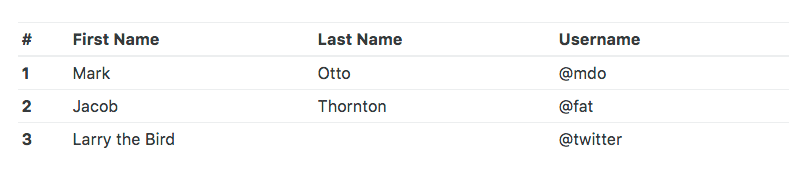
Adding this class to a HTML table applies the Bootstrap styles | Tables |
| .table-sm |

|
Removes some padding from the table cells | Tables |
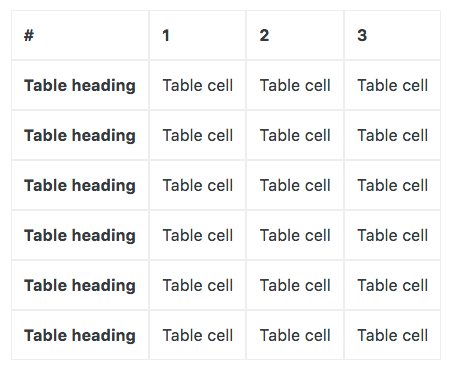
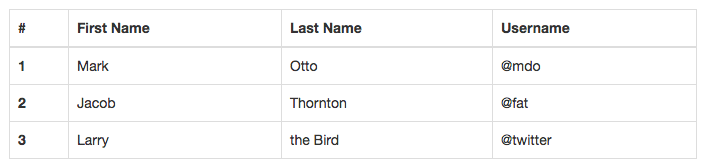
| .table-bordered |

|
Adds borders to a table and its cells | Tables |
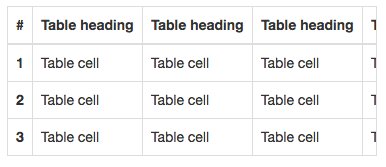
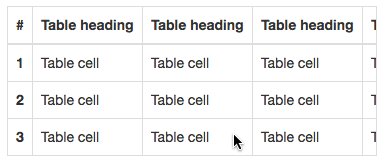
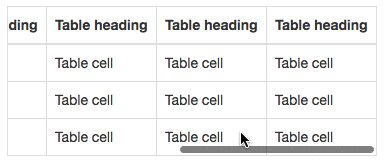
| .table-responsive-* |

|
Makes a table responsive by cropping a wide table and makes it scrollable horizontally. .table-responsive or .table-responsive-(lg, md, sm, xl) | Tables |
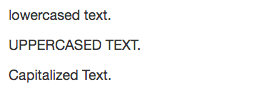
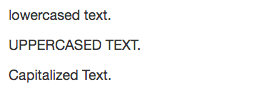
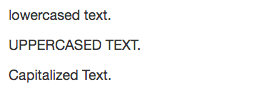
| .text-capitalize |

|
Capitalize the text or title case | Typography |
| .text-justify |

|
Full justifys the text | Typography |
| .text-lowercase |

|
Changes text to lowercase | Typography |
| .text-nowrap |

|
Prevents the text from wrapping | Typography |
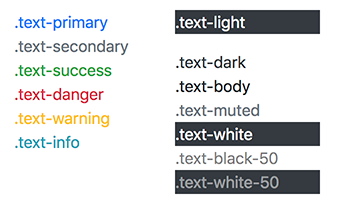
| .text-* |

|
Changes text color to a contextual color or grayscale value .text-(primary, secondary, success, danger, warning, info, light, dark, body, muted, white, black-50, white-50)
|
Color |
| .text-uppercase |

|
Makes text uppercase | Typography |
| .tooltip |

|
This class is used by the tooltip javascript as the wrapper of the toolitp | Tooltip |
| .tooltip-inner |

|
The wrapper class of tooltip text. This is generated by the Bootstrap javascript
Some tooltip text!
|
Tooltip |